Коли ми дивимося на сайт, наприклад, ми одразу ж можемо визначити, чи він приємний для нашого ока. Чи він красивий і зручний. Ми свідомо чи підсвідомо оцінюємо інтерфейс, який нам пропонує компанія. Але навряд чи ми задумуємося, що саме робить дизайн привабливим.
Що таке Візуальний Дизайн?
Коли ми дивимося на сайт, наприклад, ми одразу ж можемо визначити, чи він приємний для нашого ока. Чи він красивий і зручний. Ми свідомо чи підсвідомо оцінюємо інтерфейс, який нам пропонує компанія. Але навряд чи ми задумуємося, що саме робить дизайн привабливим.
Формально візуальний дизайн — це те, що ви бачите на сайті чи будь-якій іншій платформі. Головна ціль — зробити кращою естетичну привабливість дизайну чи продукту, а ще — зробити зручним їхнє використання завдяки відповідним зображенням, наклейкам, типографіці тощо. Але одразу зазначимо: візуальний дизайн — це значно ширше й глобальніше поняття, аніж просто естетика. Адже дизайнер має ретельно пильнувати за розміщенням елементів та привабливістю платформи. Все — для того, аби створити оптимізований, зручний, якісний і красивий інтерфейс.

У сучасному світі на ринку контент-маркетингу візуальний дизайн має головну мету: привернути до себе увагу глядача та затримати її якомога надовше.
Візуальний дизайн уже давно вийшов за межі графічного та UI-дизайну (ui design), скомпілювавшись із стратегічним баченням та маркетингом. Тепер до завдань візуального дизайнера належить ще й визначення емоційного впливу кольорів, фраз і символів, визначення смаків аудиторії, створення красивого й сучасного інтерфейсу.
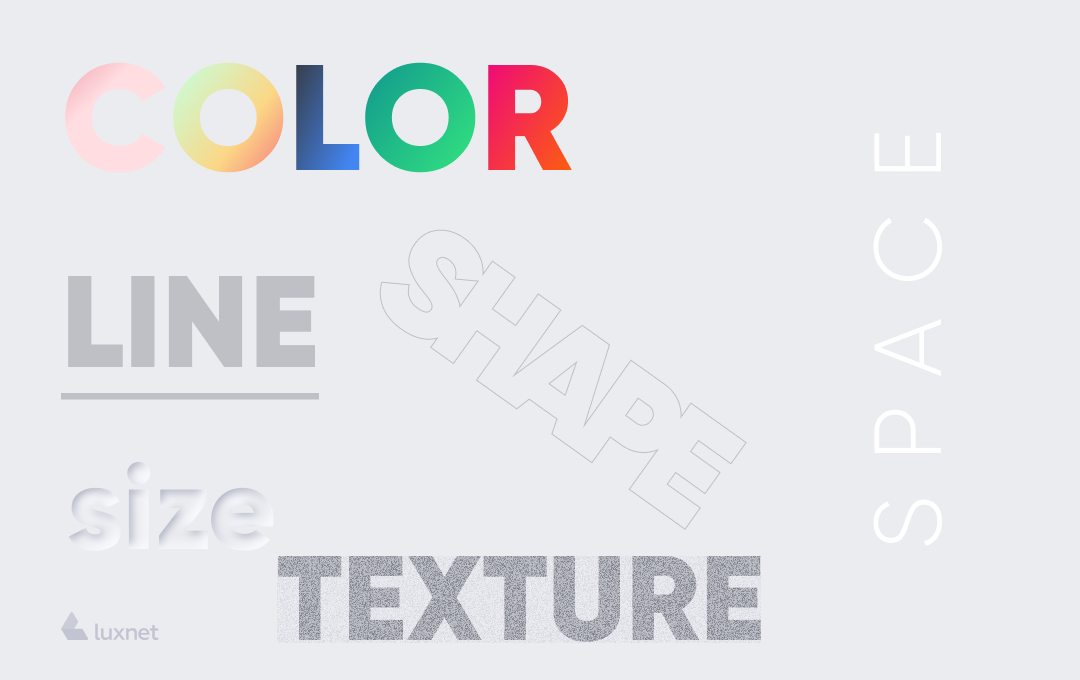
Елементи і Принципи Візуального Дизайну
Тут ми перейдемо до головного: 5 принципів дизайну, про які вам не варто забувати при створенні сайту. Чому це важливо? Елементи візуального дизайну мають скластися в єдину органічну систему, яка має в собі все: баланс, кольори, написи, досвід користувача. І дотримання такої стратегії забезпечить створення простого у використанні, але візуально привабливого макету.
1. Шкала
Це своєрідний принцип масштабу. Майже кожен якісний і хороший візуальний дизайн цим користується. Принцип шкали регулює відносні розміри елементів композиції. Іншими словами, шкала дозволяє використовувати всі частини дизайну належно: коли те, що більш важливе, є виділеним та підкресленим, тобто помітне для ока. Тоді як інші елементи відходять на інший план. Одразу ж зазначимо: візуально приємний дизайн зазвичай містить у собі не більше 3 різних розмірів. Саме такий формат дозволяє створити візуальну ієрархію та підкреслити (частково й підштовхнути) найважливіше.
2. Візуальна ієрархія
Цей принцип буквально є продовженням попереднього і стосується ієрархії скерування уваги на сторінці до всіх елементів дизайну. Тобто врахування фрагментів сайту у порядку їхньої важливості. Реалізувати цей принцип можна завдяки різним масштабам елементів, також завдяки кольорам, розміщенню та іншим сигналам. Наприклад, різними будуть опис товару і кнопка CTA, яка має підштовхнути користувача до певної дії — придбати, уточнити деталі, зв’язатися із компанією тощо. Це загалом і створює ієрархію, головними засадами якої є логіка та послідовність. Тобто кнопка має бути яскравою й помітною. Щоб створити чітку візуальну ієрархію, можна використати кілька шрифтів та розмірів, кілька кольорів тощо. Але не забувайте про попередній пункт: приємний дизайн міститиме лише кілька розмірів. Головне — не переборщити і не зробити важливе надто яскравим чи надто великим (чи таким «помітним», аж відразливо для ока).
3. Баланс
Загалом значення цього слова, мабуть, пояснювати не варто. Адже баланс - це рівновага, яка «вирівнює» всі елементи дизайну. Балансу можна досягнути, якщо створити рівномірно розподілений обсяг візуальних елементів. Простими словами: уявіть собі, що ви зайшли на сайт. З лівою сторони екрану - опис, різні CTA, іконки. А справа - немає геть нічого, білий фон. Здається, на такий принцип розташування елементів дизайну дивитися...трохи важко. І одразу змоделюйте іншу ситуацію: ви відвідали веб-сайт, де по різні сторони екрану візуальна та текстова інформація розташована рівноцінно. Де врахований досвід користувача й користувацький інтерфейс. На такому сайті людина неодмінно захоче зробити покупку або замовити послугу, чи не так?
Варто пам’ятати, що з обох боків уявної осі, яка розділяє екран на дві рівносильні частини, існує рівномірно розподілений (не плутати зі словом «симетричний») обсяг візуального сигналу.
Баланс може бути симетричним, коли елементи рівноцінно розподілені стосовно уявної горизонтальної осі або ж асиметричні, де елементи розкидані, але не «забивають» екран, і радіальні, де елементи розподіляються від осі і до країв екрану в круговому напрямку.
4. Контраст
Цей принцип теж стосується виділення важливих елементів. Іншими кольорами чи шрифтами, наприклад. Контраст дає змогу очам клієнта одразу «розділити» для себе візуальну інформацію, помітити найважливіше. Не забувайте тут і про принципи UX дизайну: контраст можна показати через кольори, і часто вони вже мають певні асоціації. Наприклад, червоний часто позначає видалення, синій - погодження з правилами тощо.
5. Принципи Гештальта
Принципи Гештальта фіксують, як люди осмислюють, спрощують і впорядковують у голові складні багатоелементні образи.
Набір принципів Гештальта: близькість, подібність, завершеність, безперервність і фігура-фон. Іншими словами, це буквально визначення шляху підсвідомого розташування елементів в цілу систему, яка дозволяє скласти загальне враження про цілісну картину. Наприклад, близькість особливо важлива для візуального дизайну - адже предмети, які візуально близько розташовані один до одного, сприймаються як частина однієї групи.
Як Візуальний Дизайн Допомагає Реалізувати Ваш Продукт
Людину зустрічають за одягом, а проводжають за змістом. Ця приказка у сучасному світі стосується не лише людей. Так само і з веб-платформами: спершу користувач оцінює естетичність, привабливість і актуальність сайту. А вже тоді переходить до наповнення. Загалом візуальний дизайн - це імплементація тексту, кольорів і зображень в одну цілісну систему. Не забувайте, що ваша платформа - це історія, своєрідний лонгрід. Де все має своє місце: кольори не створюють плутанину, текст розташований там, де має бути, кнопки теж не випереджають події. Ви розповідаєте людям про себе. Коли вам пропонують нову роботу, у вас є лише кілька хвилин співбесіди, аби привернути до себе увагу та зацікавити роботодавця. Ви одягаєтесь по-діловому, без надто яскравих елементів, але, можливо, хочете привернути увагу до аксесуарів чи інших дрібничок образу. Уявіть, що ваш сайт влаштовується на роботу до потенційного клієнта ;) І має всього лише кілька (вже не хвилин) секунд, аби зацікавити його. Візуальний дизайн у цьому плані - баланс кольорів і послідовність блоків.

Візуальний Дизайн, Веб Дизайн чи UI Дизайн - Що Обрати
Усі ці елементи насправді пов’язані між собою.
Візуальний дизайнер займається візуальним оформленням сторінки. Поєднанням текстів, кольорів, шрифтів, фонів та інших елементів.
Веб-дизайнери займаються сугубо розробкою сайтів. Складає логічну структуру і стратегію для платформи; робить її впізнаваною серед тисячі інших сайтів.
UI-дизайнер обирає, як виглядатиме сайт чи додаток для користувача. Сюди буквально належать усі речі, які охоплює слово «дизайн»: якого кольору будуть шапка, кнопки, підвал, чи не доведеться часом «провалити» скло екрану в телефон, натискаючи на різні пункти, чи буде текст читабельним, чи будуть повзунки красивими тощо. Тобто UI design - це графічний макет програми.

Висновки
Візуальний дизайн - нове, але дуже затребуване поняття. Його суть полягає в тому, аби створити красиву, естетичну й привабливу платформу. Сьогодні конкуренція бізнесу полягає не лише у фразі «наша послуга — найкраща». 2020 року додайте сюди щей гасла «наш сайт принесе вам візуальну насолоду», «покупка на нашому онлайн-сервісі буде простою та комфортною». Тепер надання послуги у форматі веб - це ціла органічна система, де між собою мають переплестись кольори, форми, шрифти та фон.
І насамкінець: візуал сторінки має допомагати бізнесу досягати своїх цілей: приваблювати потенційного клієнта на перетворювати його на постійного.