Будь-яка покупка викликає у нас певні емоції. Коли ви довго відкладаєте на новий комп’ютер і нарешті замовляєте його, відчуваєте щастя і радість.
Будь-яка покупка викликає у нас певні емоції. Коли ви довго відкладаєте на новийкомп’ютер і нарешті замовляєте його, відчуваєте щастя і радість. А ще - полегшення,що нарешті назбирали потрібну суму :) Коли на кухні зламався кран і доводитьсякупувати новий, це теж викликає певну емоцію. Але, скоріше, почуваєтеся прикро чи роздратовано.

Такі ж відчуття викликають у нас і відвідини сайту. На якомусь нам приємно перебувати, гортати його, «знайомитися» з розділами і робити покупку. Інші веб-платформи чи додатки дратують нас або ж викликають розчарування - коли очікували більшого, а отримали мізер задоволення.
Сьогодні розповімо вам про емоційний веб дизайн, про позитивні емоції, які є дуже важливими для ваших потенційних клієнтів, і про почуття користувачів, які варто обов’язково врахувати під час стратегування та вдосконалення веб-платформи чи додатку.
Як створити емоційний інтерфейс?
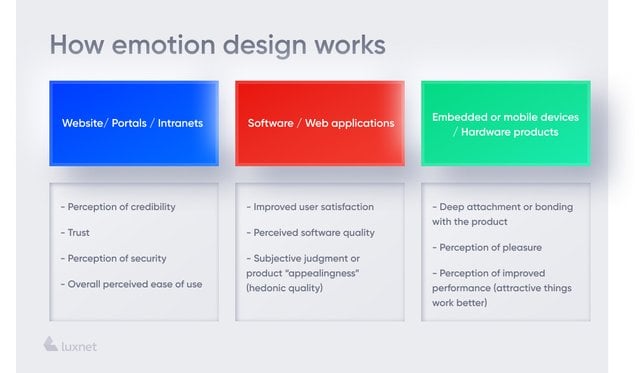
Емоційний дизайн - це дизайнерський підхід, який ґрунтується на наданні позитивних емоцій користувачеві через UX та UI. За допомогою креативних елементів - таких як кольори, шрифти, макети, ілюстрації тощо дизайнери викликають бажану реакцію у користувача. Це допомагає не лише привернути увагу клієнта, а й заохотити його до покупки продукту.
Насправді кожен елемент дизайну платформи викликає у користувача певну емоцію. Кольори, шрифти, форми - усе це може стати джерелом певного почуття, яке або надихне відвідувача, або відштовхне його від сервісу.
Наприклад, світлі пастельні кольори заспокоюють, у поєднанні зі зрозумілим UX вони дають змогу довше затриматися на сайті, роздивитися його.
А ось червоний колір може асоціюватися з кнопкою «відмінити». Тому якщо яскравим відтінком забарвити кнопку «купуйте одразу!» це може підсвідомо відштовхнути користувача.
Втім, у нас для вас є кілька порад, як зробити дизайн емоційним, як подарувати клієнту тільки позитивні почуття, а відтак - підштовхнути його до покупки.

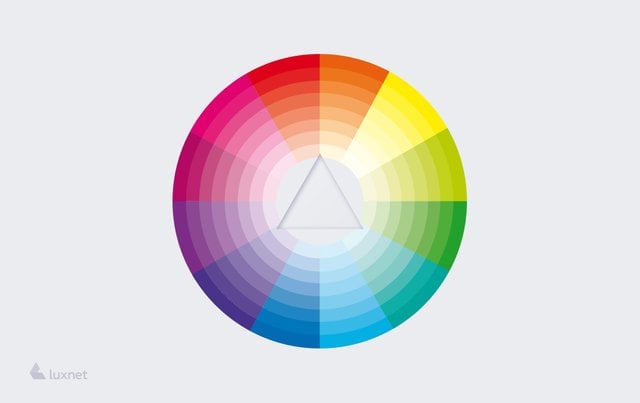
- Візуальні деталі - must have кожної платформи. Чи ви створюєте додаток чи веб-сайт, саме ці дизайнерські елементи відіграють ключову роль. Мінімалізм чи велике навантаження - усе має сплестися в єдину органічну систему. Використовуйте кольори. І користуйтеся...стереотипами, які виникають у користувача. Наприклад, зелений колір асоціюється зі спокоєм, жовтий - зі щастям, синій - з технологіями тощо. Якщо використовувати такі кольори правильно, тобто з підтекстом, можна дати зрозуміти користувачеві, про що ваш сайт. Не забувайте про поєднання кольорів: використовуйте ті, які добре між собою поєднуються. Це, окрім всього, додасть платформі естетичності.
- Створіть якісний та інтуїтивний UX. Користувач справді отримує добрі почуття, коли йому легко й зручно користуватися платформою. Не може бути нічого приємнішого, як інтуїтивно зрозумілий та швидкий сайт. Але не завершуйте розробку просто на зручності й зрозумілості. Додайте креативних елементів, інтерактивних деталей - кнопок, розгорних меню тощо. Тоді сайт буде і зручним, і приємним водночас. Додайте до цього правильно підібрані кольори (порада із першого пункту), і ваш сайт точно викликатиме позитивні почуття ;)
- Унікальний стиль і дизайн перетворюють потенційних клієнтів на постійних. Ваша власна тема, кращий дизайн, врахування всіх правил UX i UI, професійний цифровий маркетинг, який теж є важливим (!) створюють хороше враження у користувачів про ваш продукт. Він запам’ятовується, кидається в очі посеред інших послуг, користувач обов’язково згадає про нього, коли захоче здійснити покупку.
Важливість емоційного дизайну для мобільної аплікації
Для мобільного додатку емоційний дизайн теж відіграє важливу роль. Будьмо відверті: телефон часто викликає у нас сильні емоції: ми читаємо там новини (не завжди приємні), спілкуємося з друзями і колегами. Телефон у сучасному світі - помічник і ледь чи не друг водночас. Власне, тому дизайн мобільної аплікації є не менш важливим, ніж веб-платформи. Врахуйте всі правила UX та UI, зробіть додаток простим, зручним, з комфортним, але в той же час красивим інтерфейсом. Не забувайте і про логічну складову дизайну: обирайте кольори, теми та інші елементи, які будуть правильно підкреслювати ваш продукт, а не перебивати його чи відштовхувати від нього.

В підсумку
Уявіть собі, що пішли до крамниці, наприклад, за свіжими фруктами й овочами. Цей магазин неабияк припав вам до душі: великі чисті вікна, світлі полиці, багато місця і настільки високий рівень поведінки продавців, що до крамниці хочеться ходити просто за їхніми усмішками. Усе це викликає у вас емоційне залучення - покупка свіжих яблук завжди асоціюється з радісними почуттями, хорошим сервісом і прекрасним дизайном приміщення, в якому хочеться трохи походити між полицями.
Так само і ваш сайт чи додаток. Продукт може бути дуже якісним та корисним, але якщо замовляти його доводиться на понурій і тьмяній платформі (ще додайте сюди «повільній платформі», і у клієнта почне сіпатись око), навряд чи користувач повернеться за ним ще раз. А ось приємні кольори, вдало підібрані шрифти і легкий UX підштовхнуть і надихнуть покупця на покупку. І перетворять його з потенційного користувача на постійного.
Подумайте над тим, які емоції ви хочете вкласти у платформу. Що має відчувати користувач? Щастя, радість, спокій? Не переборщіть зі спектром почуттів: оберіть кілька кольорів, шрифтові пари, які поєднуються між собо, а ще - забрендуйте платформу. Відштовхуючись від емоцій, створюйте корисний та естетично приємний дизайн.