Every purchase evokes certain emotions. When you have been saving money for a long time to buy a new computer and finally make an order, you feel happy and delighted.
Every purchase evokes certain emotions. When you have been saving money for a long time to buy a new computer and finally make an order, you feel happy and delighted. Moreover, you are relieved that you have managed to collect the necessary amount of money :) When the kitchen faucet has broken down and you have to buy a new one, it also causes a certain emotion. But in this situation, you would rather feel annoyed or irritated.

We have the same feelings when visiting websites. We are pleased to stay on some web pages, scroll them, "get acquainted" with the sections and make a purchase. However, there are other web platforms or applications that displease or disappoint us, especially when we had expected more but, as a result, got little pleasure.
Today we are going to tell you about emotional web design; about positive emotions, which are very important for your potential customers; and about users’ feelings that should be taken into account when strategizing and improving a web platform or application.
How to Create an Emotional Interface?
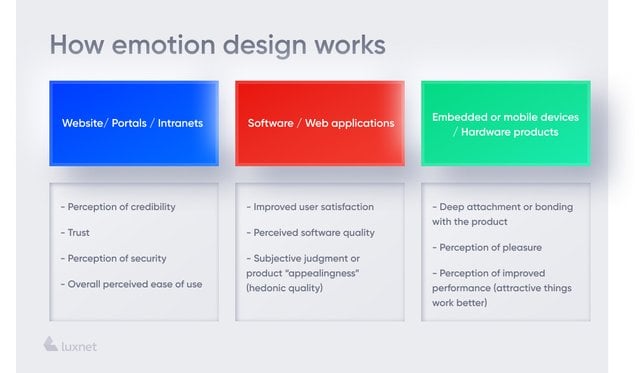
Emotional design is a design approach that is based on giving positive emotions to the user through UX and UI. With the help of creative elements, such as colours, fonts, layouts, illustrations, etc., UX designers evoke the desired reaction from the user. This helps not only to attract the customer's attention but also to encourage him/her to buy the product.
In fact, each design element of the platform arouses a certain emotion from the user. Colours, fonts, shapes - all these things can become the source of a certain feeling that will either inspire the visitor or alienate him/her from the service.
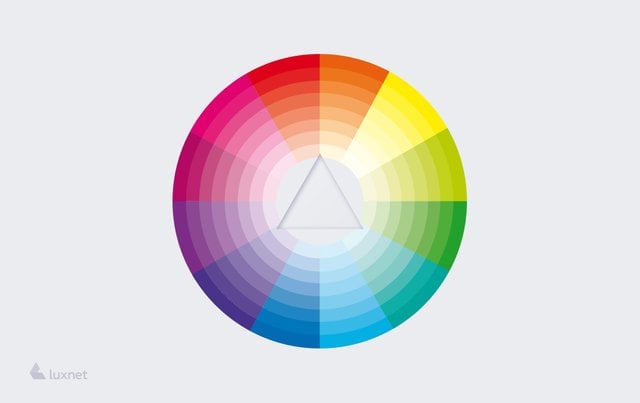
For example, light pastel colours are soothing. Moreover, in combination with clear UX, they allow you to keep users on the site longer because they fancy viewing the site in detail.
At the same time, red can be associated with the "Cancel" button. Therefore, if you make the button "Buy now!" in bright shade, it can subconsciously repel the user.
Nevertheless, we have some tips for you on how to make the design emotional, how to give the customer only positive feelings, and then to push him/her into buying.

- Visual details are “must-have” of every platform. Whether you are creating products or services, these design elements play a crucial role. Minimalism or excessive details - everything should be intertwined into a single organic system. Use colours, as well as ... the stereotypes that can arise in the user’s mind. For instance, green is associated with peace, yellow - with happiness, blue - with technology, and so on. If you apply the colours correctly, i.e. with subtexts, you can show the user what your site is about. Furthermore, don't forget about colour combinations: make use of the colours that can be well combined. This will definitely add aesthetics to the platform.
- Create a high-quality and intuitive UX. The user really gets good feelings when it is easy and convenient to use the platform. There can be nothing more enjoyable than a user-friendly and fast site. But do not finish the development of the site just having convenience and clarity. You should also implement creative elements and interactive details, for example, buttons, drop-down menus, etc.. Only then, the site will be both convenient and pleasant. Besides, add the right colours (use the piece of advice from the first point), and your site will certainly evoke positive feelings ;)
- Unique style and design turn potential customers into regular ones. Your own theme, the best design, professional digital marketing channels and funnels, which is also important (!), as well as taking into consideration all the rules of UX and UI, make a magnificent impression on users about your product. It is memorable and noticeable among other services and products, so the user will surely recall it when he/she wants to make the purchase.
The Importance of Emotional Design for Mobile Applications
Emotional connections also play a significant role in a mobile application. Let's be honest: the phone often arouses strong emotions. We use it to read the news (not always pleasant) and to communicate with friends and colleagues. The telephone in the modern world is an assistant and almost a friend. In fact, the design of a mobile application is not less important than the design of a web platform. That’s why it follows all the rules of UX and UI, making the application simple, convenient, with a comfortable but at the same time attractive interface. Do not forget about the logical component of the design: choose colours, themes and other elements that will properly emphasize the advantages of your product, rather than interrupt or push the user away from it.

In Summary
Imagine going to the store, for example, to buy fresh fruits and vegetables. You really like this store: there are big clean windows, bright shelves, a lot of space and such a high behavioural level of shop assistants that you want to return there just to see their smiles. All these factors evoke your emotional engagement - buying fresh apples is always associated with happy feelings, good service and appealing design of the room where you have the desire to walk around.
The same is about your site or application. The product can be high-quality and useful, but if you have to order it on a gloomy and dim platform (add a "slow platform" here, and the customer's eye will start twitching), the user is unlikely to come back for it again. On the other hand, nice colours, well-chosen fonts and light UX will push and inspire the customer to buy and turn him/her from a potential user into a permanent one.
Think about what user emotions you want to implement into the platform. What should the user feel: happiness, joy, peace? Do not overdo with the range of feelings: choose a few colours and font pairs that combine with each other. Additionally, brand the platform for brand awareness. Create a useful and aesthetically pleasing design proceeding from emotions.