Головна сторінка - це лице вашої компанії. Якби веб-сайт був людиною, що мали б виражати його емоції? Привітність, радість, професіоналізм і простоту.
Навряд чи клієнт купив би у продавця, який дивиться на нього зверхньо, з сумом або ж з занадто радісним лицем. Так і з головною сторінкою вашої платформи: головне - не переборщити. Ми розкажемо про секрети створення найкращої головної сторінки. Який дизайн? Який контент? Чим привабити клієнта? Про це й не тільки - у статті.
Чому головна сторінка така важлива?
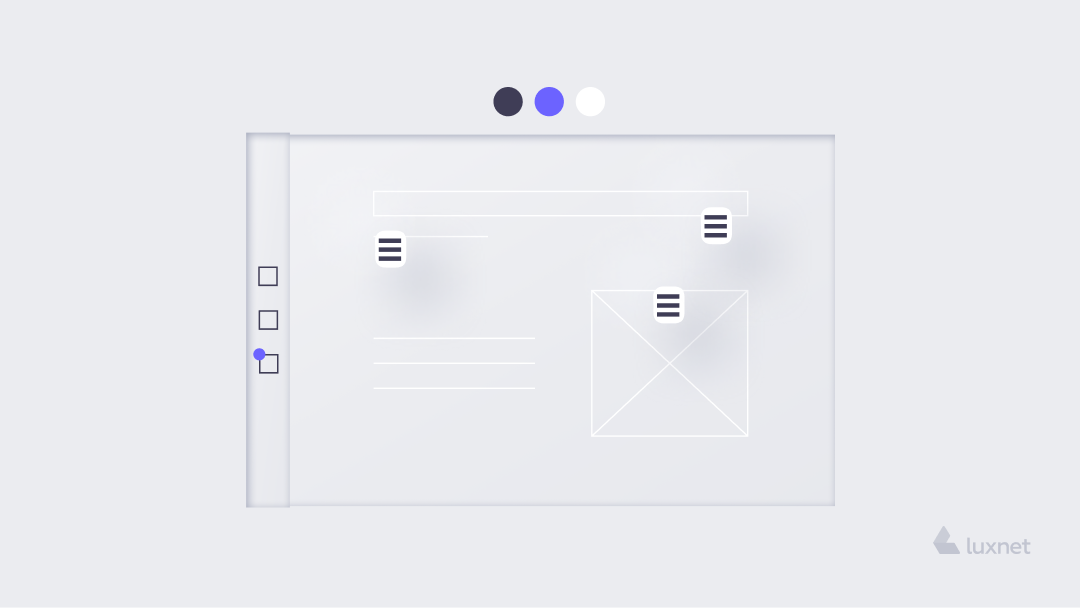
Головна сторінка - це те, що люди бачать під час першого відвідування веб-сайту. Це дуже важливо: адже саме тоді користувач буквально за кілька секунд складають собі позитивне або негативне враження не лише про платфому, а й про вашу компанію загалом. Очевидно, це неабияк впливає на рішення клієнта: купити чи не купити? Повернутись чи покинути назавжди? Відповідь на ці питання залежить від дизайну, зручності використання, простоти сайту. Маємо для вас 15 настанов, як закохати клієнта з першого погляду.

1. Без цілі нічого не вийде
Ми вже писали, що добра головна сторінка - це перший і подекуди останній шанс платформи справити позитивне враження на клієнта. Тож уся команда, що працює над сайтом, має добре розуміти, яка його основна ціль. Наприклад, компанія продає автомобілі. На перший погляд - це головна мета. Показати авто клієнту, допомогти обрати марку й колір, успішно заключити договір. Та яка ймовірність того, що людина придбає авто через інтернет? Не захоче сісти всередину, потрогати на дотик салон, покрутити кермо? Така ціль навряд чи виправдає вкладених інвестицій. А якщо її змінити? Наприклад, призначення сторінки - допомога при виборі авта, пояснення, яку модель краще обрати, пошук консультанта, координати, де можна глянути на товар. Тоді це вже зовсім інше діло. Клієнт, який шукає нову «чотириколісну подругу», зацікавиться блогом про переваги тієї чи іншої моделі, «приміряє» на світлинах улюблений колір, перегляне інструкції щодо певних деталей тощо. Тут важливу роль відіграє ще й контент головної сторінки.

2. Без теми - теж нікуди
Ціль готова. А якою буде тема сайту? Візьмемо той же приклад з автівками. Потенційний клієнт шукає собі машину. Заходить на сайт, а той - у рожевих тонах, з курсивним шрифтом і пересвіченими світлинами. Користувач посидить, подумає...а тоді закриє сайт і більш ніколи не повернеться на сторінку. Ні за які гроші. Тема платформи - це дуже важливо. Вона має бути чіткою і красивою, а ще - стосуватися головних цілей компанії. Гарний дизайн, вдалі заголовки, відсутність відволікаючих елементів - це все про тему сайту.

3.UX/UI мають значення
Цей пункт тісно пов’язаний з попереднім.Тільки ось не так філософськи: він пояснює, що таке головна сторінка в комп'ютерному плані. UX - це досвід користувача, тобто його інтуїтивні вміння, умовно кажучи, відправити товар у корзину або ж знайти в підвалі координати компанії. Якщо порушити цю систему, клієнт заплутається. У сучасному світі у нього немає часу, аби вивчати нелогічний сайт. Краще він шукатиме інший. UI - це користувацький інтерфейс, тобто привабливість, зручність і простота сайту. Коли сайт про пошук автівки - рожевий, а сторінка з дитячими товарами має чорний фон і яскраво-зелені літери, десь один досвідчений UI-дизайнер плаче в подушку. Просто зараз.

4. Лого та забрендовані елементи
Кожна компанія - це вже бренд. Бренд, попри який проходять на вулиці, який бачать у контекстній рекламі на фейсбуці. Не забудьте забрендувати свій сайт відповідно до впізнаваних кольорів, шрифтів і світлин компанії.

5. Покажіть і розкажіть, хто ви
Є клієнти, які на вашому сайті вперше. Вони лише придивляються, шукають певний товар чи послугу і натрапили на вас, наприклад, у пошуковій системі. Це невеличке знайомство. Тільки ви не подаєте руки, а даєте змогу почитати про себе. Опишіть себе простими словами. Підкресліть головне. Додайте світлину або коротенький ролик. Усе це має значення для клієнта. Бо він сидить за комп’ютером, який складається з механічних деталей і заліза. Покажіть йому, що по той бік сайту - живі люди, які намагаються створити та продати якісний продукт.

6. Правило двох з: Заманити й Заохотити / Rule of two E: to entice and to encourage
Кожен сайт, очевидно, має свою мету. Але як привабити користувача, тримати його уважгу трохи довше, ніж кілька хвилин відвідування сайту? До послуги його треба заманити й заохотити. Найпростіший спосіб це зробити - заклик до дії (call to action, CTA). Наприклад, якщо користувач хоче придбати товар, отримати консультацію тощо, має надіслати свою електронну пошту або ж замовити безкоштовний дзвінок. Сюди належить і зворотній зв’язок, якщо користувач не зміг знайти послуги, але хотів би отримати її саме від вашої компанії. Для таких послуг використовуйте яскраві кнопки, окремі меню, анімовані іконки.
7. Контент - нерідний брат успіху
Ніколи не економте на контенті. Чи йдеться про опис компанії або ж деталі товару, користувач хоче знати якомога більше. Він хоче читати якісно подану та просту інформацію. А ще - без помилок і часто без наворочених іншомовних слів. Контент відіграє чималу роль після дизайну. Адже словом можна продавати багато й успішно. Зацікавлювати, спокушати і тримати увагу. Якщо це слово, звісно, якісне.

8. Меню - друг користувача
На хорошій головній сторінці має бути лише найважливіша інформація. Та, яка дасть клієнту змогу вирішити: хоче він отримати запропоновану послугу чи ні. Усе інше - у викидному меню. Не забувайте, воно має бути розташоване там, де користувач його шукає інтуїтивно. Не варто меню створювати посередині сторінки або ж знизу: тоді до інших послуг клієнт може й не дійти. І причина цьому буде банальна: він просто не зауважить.
9. Охопити всі платформи (!)
Уявіть собі ситуацію: клієнт обирає машину. Він заходить на сайт з ноутбука, обирає модель, знаходить консультанта. Але перед тим, як поїхати й придбати авто, він хоче порадитися з дружиною. І під час того заходить на сайт з телефону. А там...нічого не ясно. У прямому розумінні: сторінка не оптимізована під його смартфон. Текст накладається один на одний, фотографії «з’їжджають», а меню...немає. Ймовірність, що клієнт до сайту не повернеться, дуже висока. Оптимізація під усі платформи - дуже важлива.
10. Допомагайте звернути увагу
Забрендований сайт - це дуже добре. Коли на головній сторінці одна кольорова гама, це радує око. Та виділяйте важливі елементи. Якщо в тексті щось важливе - виділіть жирним. Якщо кнопка допоможе здійснити покупку, позначте її контрастним кольором. Важливо: з контрастами, жирним шрифтом чи іншими виділеннями важливо не переборщити.

11. Можна шукати? Треба!
Додайте на головну сторінку функцію пошуку. Буває, що клієнт переглянув інформацію, а в меню товарів заходити не хочеться. Дайте йому змогу знайти послугу за ключовим словом.

12. Лінкуйте!
Ні, вся інформація про вас, ваші послуги, вашу команду навряд чи поміститься на головній сторінці. А якщо й так - то гортати її доведеться півжиття. Не біда: для цього є інші сторінки сайту. Тож усі необхідні, але не найважливіші елементи та описи просто залінкуйте. Тоді користувач зможе швидко переглянути якісну сторінку, а гіперпосилання допоможуть йому ознайомитися з додатковим вмістом.
13. Не забувайте про імпорт
Уявіть, що користувач хоче поширити вашу сторінку у соцмережах або розшарити її повідомленням у мессенджері. Але коли її запостити, то заголовок відображається не той, та й картинка не прив’язана...Врахуйте це під час завершального етапу створення головної сторінки.

14. Час на вагу золота
Головна сторінка - це зазвичай перше, на що звертає увагу користувач. Перша і найважливіша зупинка. Вона має швидко вантажитися. Врахуйте це під час створення. Веб-сайт із повільним часом завантаження скоріше розчарує сучасного користувача, й назад він навряд чи повернеться.
15. Останнє: не забудьте включити найнеобхідніше
Порад зі створення найкращої головної сторінки є чимало. Але не забудьте додати туди найважливіші елементи, які обов’язково мають бути на сторінці. Вони просто необхідні клієнту.
Нагадаємо їх ще раз:
- логотип / теги сайту;
- функція пошуку на сайті;
- навігаційні меню;
- контактна інформація.
Приклади: топ-4 головних сторінок за версією WebsiteBuilderExpert
Пропонуємо вам ознайомитися з якісними головними сторінками, на яких враховані аспекти.
- https://www.drinkseriously.com/
Сайт із легким дизайном, ненав’язливою версткою і додатковими елементами. - https://www.lemonade.com/
Головна сторінка з неймовірним дизайном і яскраво виділеними важливими елементами. - https://www.apple.com/uk/
Компанія Apple не пасе задніх і у створенні якісних сайтів. На головній сторінці - відповіді ледь чи не на всі питання, які можуть виникнути у користувачів. - https://www.harrys.com/en/us
Коротко й лаконічно. На знайомство піде лише кілька секунд!
Висновок:
Головна сторінка - це один з найважливіших аспектів для вашого бізнесу. Не легковажте тут. Це як лице консультанта у магазині: якщо привітне, радісне та спокійне - покупку аж хочеться зробити. А якщо там надто яскравий макіяж, пафосний вираз - то навряд чи в такий магазин є бажання повертатися ще раз.