Візуалізація - це важливий етап створення продукту. Зрештою, кожен замовник має чимало пропозицій, і до кінцевого результату він захоче побачити, як вони виглядатимуть в реальності. Немає нічого кращого, ніж обрати один із трьох макетів.
Аби побачити, торкнутися і відчути взаємодію. До того ж, для команди теж важливою є візуалізація, яка допоможе виявити недоліки та виклики швидше, ніж стос письмової інформації.
Це наче при покупці житла: навряд чи великі гроші ви інвестуватимете «наосліп». Саме тому у цій статті ми розкажемо про макети: мокапи, каркаси і прототипи.
Що таке Каркас?
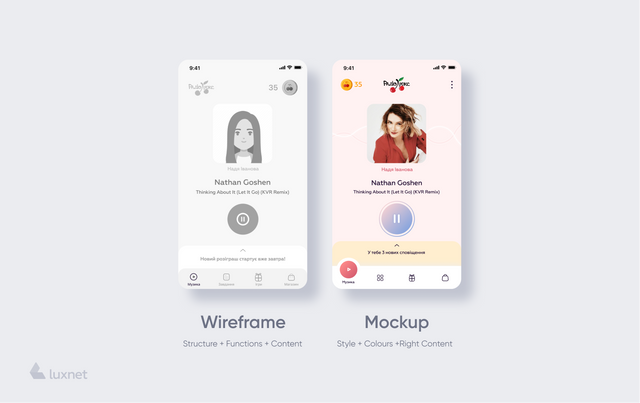
Вайрфрейм - це приблизний вигляд готового продукту. Своєрідний каркас, який зазвичай представляють сірими лініями, кольорами та певними заповнювачами. Це такий собі «план будівлі». Там описані всі деталі, метраж, але візуалізації небагато. Такий план дуже добре підходить, аби обговорювати його з іншими учасниками проекту. Тобто на ранніх стадіях проектування продукту Wireframe - достатньо хороший варіант. У замовника будуть певні побажання. Наприклад, він хотітиме реєстрацію як у Facebook, а стрічку новин - як у Twitter, і ще сотня інших бажаних пунктів і референси того, що варто втілити у життя.
Створити веб-сайт або ж додаток одразу буквально неможливо, інакше цей процес перетвориться у шлях на Голгофу - з мільйоном правок, непорозумінь і багів. Отут на допомогу приходить Wireframe. Зрештою, ніхто не зводить будинок одразу, хіба ж ні? ;) Спершу - креслення та орієнтири, а тоді вже цеглинка на цеглинку у фізичному розумінні.

Що таке мокап?
Мокап - це підхід, який дає змогу побачити, яким буде продукт візуально. Якщо вайрфрейм - це чітка структура сайту чи аплікації, то мокап - це каркас, який показує, як виглядатиме дизайн на дисплеї. Це допомагає ухвалити остаточні рішення, наприклад, які кольори обрати або ж як поєднати їх так, щоб це виглядало добре візуально.
Тобто мокап вже більше схожий на модель будівлі в реальності. Замовнику він додає кращих уявлень не тільки про те, як функціонуватиме платформа, а й про те, як вона виглядатиме. Обрати такий варіант добре, якщо ви маєте можливість обговорювати, дискутувати та вносити правки у проект.

Що таке прототип?
Прототип - це фрейм, який дозволяє оцінити точність дизайну і переходів між сторінками. Можливість натиснути, відчути взаємодію й затестити загалом - це й пропонує прототип. На цьому етапі можна запровадити ще й користувацьке тестування.
Від готового продукту він різниться тим, що інтерфейс і серверна частина моделі не пов’язані між собою. Адже таким чином можна зменшити витрати на розробку до того моменту, як замовник затвердить інтерфейс.
Якщо знову ж таки порівнювати з покупкою житла - уявіть, що вам дають змогу торкнутися стіни, аналогічна до якої буде у вашому будинку. Або ж що ви гуляєте гіпермаркетом і шукаєте там підходящі двері. Ви можете торкнутися, подивитися, чи добре функціонують, натиснути на лямку.
Прототип - це буквально передостання стадія розробки. Клієнт затверджує його, тоді команда продовжує кодити.
А як обрати макет для нас?
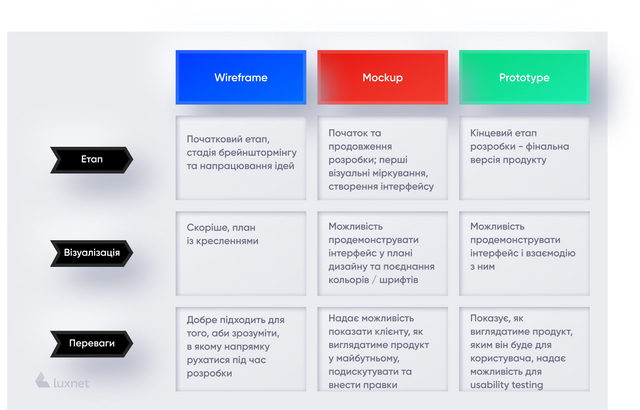
Усе дуже просто. Ми описали головні переваги кожного із дизайн-макетів, залежно до ваших вимог, ситуації та процесу розробки ви можете обрати собі відповідний:

Мокапи, вайрфрейс і прототип: як обрати?
Для того, аби обрати правильний фрейм для майбутнього продукту, поставте собі кілька питань:
1. Яка стадія розробки?
2. Які вимоги клієнта до продукту?
3. Яка візуалізація нам потрібна?
4. Як ми можемо задокументувати напрацьовані ідеї?
Залежно від відповідей та пунктів у таблиці, команда обирає макет, який добре підійде для проекту. Але чималу роль відіграє й технічне завдання. У всіх засобів прототипізації, про які ми писали вище, є свої плюси і мінуси. Але в одному вони сходяться точно: візуалізація дозволяє вдосконалити майбутній проект, протестувати його і зробити корисним і потрібним для користувача.