Visualization is a significant stage in creating a product. As a rule, every customer has a lot of suggestions and recommendations, and before getting the eventual outcome, he/she will desire to perceive what they can look like in reality. In order to see, touch and feel the interaction, there is nothing better than choosing one of three layouts.
This process can be compared to buying a house: you are unlikely to invest a great sum of money "blindly". That is why, in this article, we will talk about the following layouts: wireframes, mockups and prototypes.
What is Wireframe?
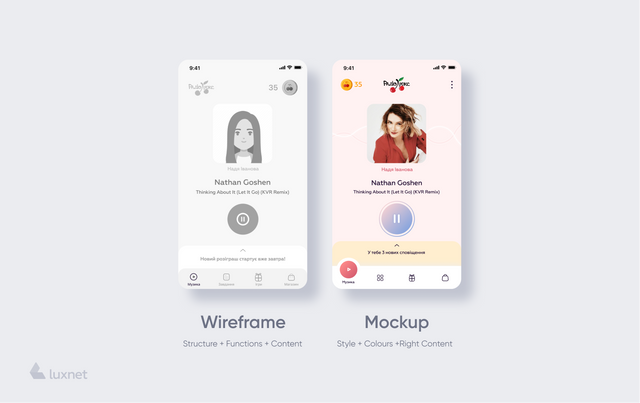
A Wireframe is an approximate form of the finished product. It is a kind of framework which is usually represented by grey lines, colours and specific fillers. That is a kind of a "building plan". It describes all the details and meterage but has little visualization. Such a plan is very suitable to discuss it with other project participants.
Thus, Wireframe is a rather good option in the early stages of product design. The customer may have some particular wishes. For example, to have a registration as on Facebook and the news feed as on Twitter, or hundreds of other desired items and references that should be implemented.
Actually, it is impossible to create a website or app at once. Otherwise, this process will turn into the way to Golgotha with a million corrections, misunderstandings and bugs. At this point, the Wireframe comes to the rescue. After all, you cannot build a house right away, can you? ;) Firstly, you need to have drawings and landmarks, and only then you can lay bricks in the physical sense.

What is a Mockup?
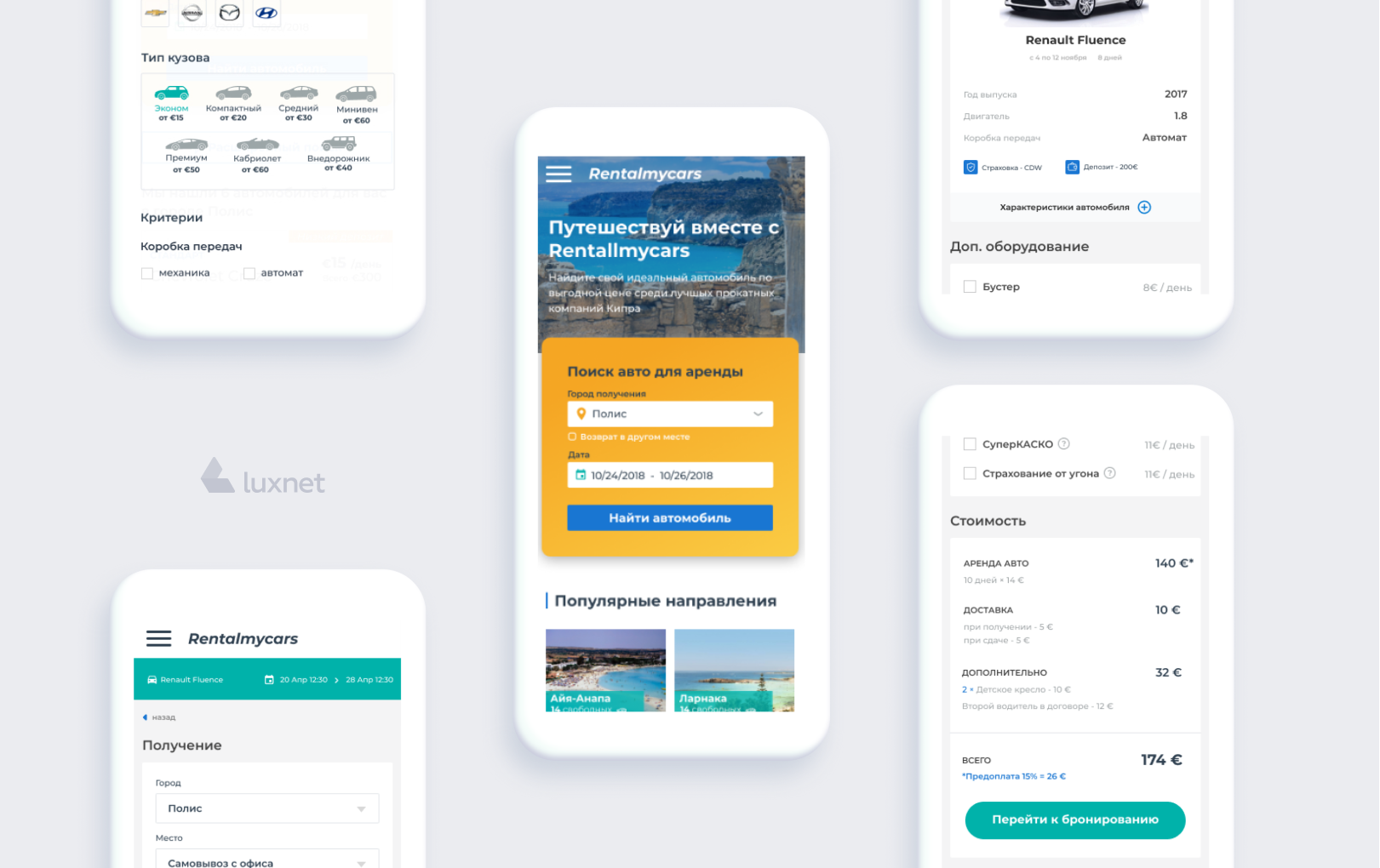
A Mockup is an approach that allows you to see what the product will look like visually. If the Wireframe is a clear structure of the site or application, the Mockup is a framework that shows what the design will look like on display. It helps to make final decisions, such as which colours to choose or how to combine them so that everything looks good and attractive visually.
In other words, the Mockup resembles a building model in reality. It gives the customer a better idea not only of how the platform will work but also of what it will look like. This option is worth choosing if you have the opportunity to discuss, debate and make changes to the project.
What is a Prototype?
A prototype is a frame that allows you to assess the accuracy of the design and transitions between pages. The prototype gives the possibility to press, feel the interaction and test in general. You can also implement user testing at this stage.
Its main difference from the finished product is that the interface and the server part of the model are not interconnected. In this way, you can reduce development costs until the customer approves the interface.
If you compare the prototype to buying a house again, let’s imagine that you are allowed to touch a wall that is similar to the one in your home; or that you walk through a hypermarket and look for an appropriate door. In fact, you can touch the door, check if it works well, and press the handle or the latch.
The prototype is literally the last stage of development. If the customer approves it, the team can continue to code.

And how to choose the layout?
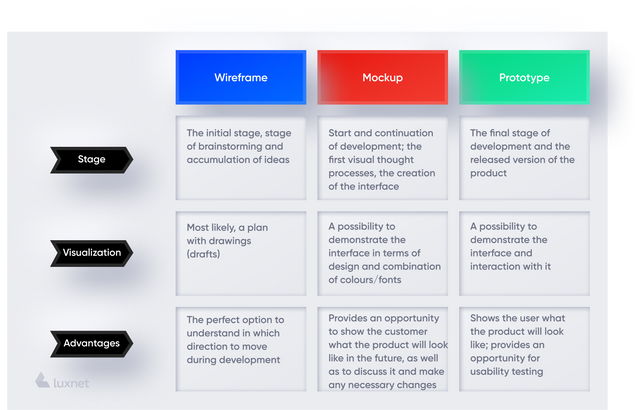
Everything is really easy. We have described the main advantages of each of the design layouts. Depending on your requirements, situation and development process, you can choose the appropriate one:

Wireframes vs Mockups vs Prototype: how to choose?
To choose the right and suitable frame for your future product, ask yourself a few questions:
1. What is the stage of development?
2. What are the requirements of the customer?
3. What type of visualization we need?
4. How can we record the accumulated ideas?
Depending on the answers and items in the table above, the team can choose the layout that is well suited for the project. Furthermore, the technical task plays a significant role too. All the prototyping tools we mentioned above have their pros and cons. But they have one thing in common: visualization allows you to improve the future project, test it and make it useful and necessary for the user.