У цій статті розкажемо вам про важливість швидкості завантаження сторінки і про сервіс PageSpeed Insights - метрику від Google.
Чому PageSpeed важлива у 2021 році?
Швидкість сторінки зараз є дуже важливою...для користувачів. Цей показник забезпечить їм набагато кращий досвід роботи на сторінці.

Раніше швидкість сторінки вважали просто фактором визначення того, як зашвидко користувач побачить контент, про який вона запитувала. Сьогодні ж PageSpeed перетворилося на дуже важливий показник, який відображає взаємодію користувача зі сторінкою.
Наприклад, 47% споживачів очікують, що веб-сторінка завантажуватиметься не більше 2 секунд. За даними Kissmetrics, якщо завантаження вашої сторінки триває вже понад 3 секунди, 40% користувачів покинуть сайт. У сучасному світі кожна секунда на вагу золота.
Ще кілька років тому компанія Amazon виявила, що уповільнення завантаження сторінки лише на одну секунду може коштувати їй 1,6 мільярда доларів щороку.
Люди не хочуть (а подекуди й не можуть) чекати. Тому швидкість сторінки є важливою для всього бізнесу. Велику увагу на неї мають звернути SEO-оптимізатори. Бо ще 2010 року компанія Google оголосила, що цей показник включили як один із факторів ранжування для їхнього пошукового індексу.
Що таке PageSpeed?
PageSpeed Insights відображає продуктивність сторінки як на мобільних, так і на настільних пристроях, а також дає поради, як покращити сторінку.
Сервіс надає як лабораторні (агреговані дані зі сторінки користувацьких пристроїв), так і польові дані про сторінку. Цей продукт не лише показує поточний стан сторінки та швидкість завантаження всіх елементів вашої сторінки, а й дає рекомендації, як покращити продуктивність сторінки.
PageSpeed збирає дані за останні 28 днів і і показує агреговану статистику взаємодії користувача зі сторінкою.

Як працює PageSpeed Insights?
PageSpeed вимірює показники Core Web Vitals, використовуючи Lighthouse - автоматизований інструмент з відкритим кодом.
Під час аналізу сайту Lighthouse тестує сторінку, а потім одразу ж звітує, наскільки добре вона виконує всі дії. Під час синтетичного тесту відображення сторінки на мобільних пристроях система використовує девайс із досить слабкими характеристиками Moto G4.

Те, що Google використовує саме Moto G4, має і плюси, і мінуси. Серед недоліків - ваші показники будуть завжди нижчими, ніж у сучасних мобільних пристроях, бо деякі елементи можуть бути заважкими для відмалювання на Moto G4. Однак це можна обернути й на технічну перевагу: якщо ви виправите всі недоліки і сторінка добре завантажуватиметься на цьому пристрої, то на сучасних ґаджетах усе буде не просто добре, а чудово.
Як вимірюється PageSpeed?
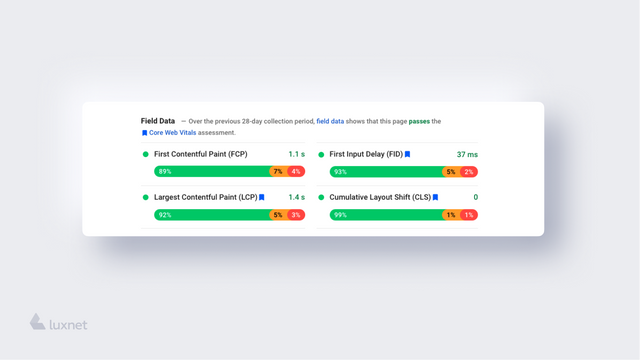
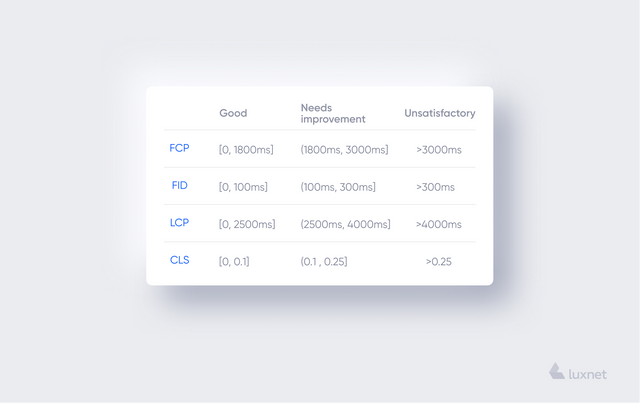
Швидкість сторінки - це сукупність кількох факторів, що відповідають за швидкість та плавність віддачі контенту користувачу. Ці чинники називають Core Web Vitals. Основними показниками Web Vitals є FID, LCP, FCP та CLS.
FID. First Input Delay (затримка першого введення): вимірює інтерактивність сторінки - як швидко вона реагуватиме на дії користувача.
LCP. Largest Contentful Paint (подання найбільшого вмісту): вимірює продуктивність завантаження - показує, як швидко користувач побачить найбільше зображення на сторінці першого екрану - наприклад, головне фото новини.
CLS. Cumulative Layout Shift (кумулятивний зсув макета): вимірює візуальну стабільність на сторінці, тобто чи побачить користувач візуальний зсув контенту під час завантаження сторінки.
FCP. First Content Paint (подання першого контенту): вимірює час, з якого сторінка починає завантажуватися, до того, як будь-яка частина вмісту сторінки відображається на екрані.
Отож, PageSpeed Insights класифікує дані на 3 групи. І так видає результат про сторінку: чи досвід є хорошим, потребує вдосконалення або ж є геть поганим. Це такі порогові дані:

Як покращити Core Web Vitals?
Деякі фактори Google вважає дуже важливими для оптимальної і легкої роботи користувачів. Серед них - HTTPS протокол, адаптивна версія сайту або ж окрема мобільна, відсутність елементів на сторінці, що можуть нашкодити користувачеві, також відсутність нав’язливих спливних вікон.
Покращення LCP
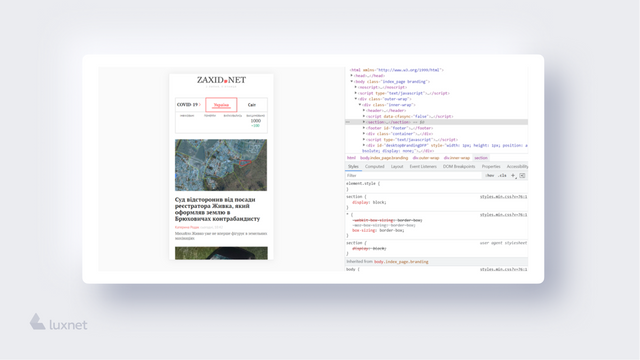
LCP вимірює час, який потрібен сторінці для завантаження найважчого елемента контенту (може бути зображення, фонове відео або ж окремий блок тексту). Його оптимальний показник - менше 2,5 с. Дізнатися, який елемент впливає на Largest Contentful Paint, можна у розділі «Діагностика» у PageSpeed Insights або ж у DevTools від Chrome. Після виявлення елементу потрібно провести низку оптимізацій - розміру зображення, якості світлини та шляху доставки користувачеві.
Покращення CLS
Cumulative Layout Shift вимірює, чи зміщувався макет при відмалюванні. Такі зсуви можуть бути, якщо контент «стрибає» без вводу даних від користувача. Візуально стабільну сторінку оцінюють у >01,1. Щоб визначити цей показник, Google аналізує ваш сайт і дає відповідь на два важливих питання: наскільки сильно зсув вплинув на перегляд і наскільки далеко зміщувались елементи під час зсуву у порівнянні з вікном перегляду. Для покращення цього показника варто проаналізувати контент. У місцях, які мають надмірні зсуви, використати підхід так званих «плейсхолдерів», тобто резервування місця під контент до того часу, як він завантажиться повністю.
Покращення FID
Формально Core Web Vital FID вимірює, скільки часу треба веб-переглядачу, щоб почати обробку першої взаємодії користувача з вашою сторінкою. Цей показник є дуже важливим, адже затримка першого вводу - це те, що може відштовхнути користувача від сторінки: у сучасному світі кожна секунда завантаження вже грає роль, тож FID має становити <100 мс. Зазвичай First Input Delay сповільнює надмірне використання JavaScript: це призводить до того, що користувацький інтерфейс не може швидко та якісно реагувати на взаємодії з користувачем.
Що ще пропонує PageSpeed Insights?
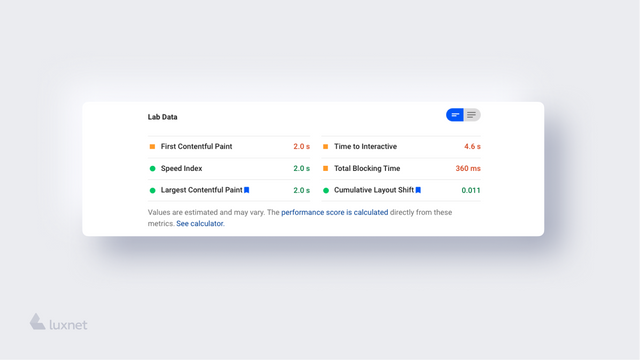
Загалом PageSpeed Insights є індикатором усіх найважливіші показників швидкості вашого сайту: зображення, текст, за скільки сторінка вперше завантажилася, за скільки з’явилося найбільш велике за розмірами зображення, чи були зсуви контенту, за скільки часу користувач зможе взаємодіяти зі сторінкою тощо.

Усі ці важливі аспекти є в трьох кольорових групах. Якщо показник маркований зеленим, то все працює добре. Якщо жовтим, то показники треба поліпшити, якщо є змога. Якщо червоним, то після вирішення проблеми сайт почне працювати набагато краще.
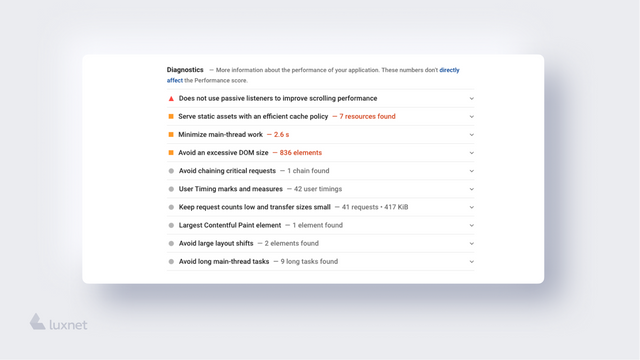
Крім того, що PageSpeed Insights показує результати швидкості вашої сторінки, сервіс також допоможе проаналізувати причини низьких показників платформи.

Найчастіше серед чинників, які «затримують» швидкість сторінки:
- надто багато JavaScript коду;
- величезна DOM структура;
- занадто довгий час виконання скриптів;
- елементи з нижньої частини контенту сторінки, що завантажуються одразу ж.
Як покращити PageSpeed?
У цьому розділі розглянемо основні підходи, які допоможуть підняти швидкість вашого сайту.
Одним із головних факторів оптимізації PageSpeed є зменшення розміру всіх можливих елементів сторінки. Також не менш важливим є скорочення часу виконання скриптів та стилів на вашій сторінці. Іноді йдеться про застарілі бібліотеки чи поліфіли у сучасних веб-переглядачах, оскільки новітні браузери їх уже не потребують.
Команда Luxnet упродовж десяти років займається розробкою та оптимізацією новинних платформ (і не тільки :)). Тож ми підготували для вас поради, як покращити PageSpeed.
1. Lazy Load.
Це підхід, який передбачає завантаження даних не відразу, а на вимогу. На практиці це працює так: користувач заходить на сторінку, головні дані, які він бачить одразу, вже готові до взаємодії, але ті елементи, які нижче, завантажуються тоді, коли користувач «підходить» до них, проскроливши сторінку.
2. Викидання зайвих скриптів та оновлення бібліотек.
Важливо викинути застарілі JavaScript бібліотеки і використовувати їх якомога менше - там, де ця зміна буде раціональною. Однак якщо критичні частини системи мають міцну зав’язку на сторонніх бібліотеках і від них немає змоги відмовитися, хорошим кроком буде оновлення бібліотек.
Як, приклад розглянемо оновлення jQuery. Якщо ми подивимося на таблицю релізів, то побачимо, що у версії 3.4 є критичні зміни з оптимізації швидкості роботи. А це означає, що, оновивши бібліотеку щонайменше до цієї версії, отримаємо покращення швидкості роботи нашої сторінки. Також рекомендуємо підключати jQuery якомога нижче на сторінці або за вимогою.
3. Оптимізація шрифтів.
Очевидно, показника 100% PageSpeed досягнути досить складно, бо часто це супроводжується відмовою від частини функціоналу та спрощенням візуальних складових сайту.
Як компроміс ви можете відмовитися від частини шрифтів, які не мають великого функціонального навантаження, тобто ви не використовуєте їх часто.
Ще поради, які допоможуть покращити PageSpeed
- Скоротіть HTML, оскільки велика кількість DOM-елементів негативно впливає на швидкість рендерингу сторінки у браузері користувача (особливо це помітно на слабких пристроях).
- Оптимізуйте зображення, вони є одними з ключових елементів кожного контенту, попри те, на їх відмалювання на користувацькому пристрої затрачається досить багато ресурсу. Тому хорошою практикою є перш за все їхня оптимізація за розміром. Також варто звернути увагу на lazy load підхід, про який ми писали вище.
- Зменшіть кількість блокуючих скриптів на сторінці.
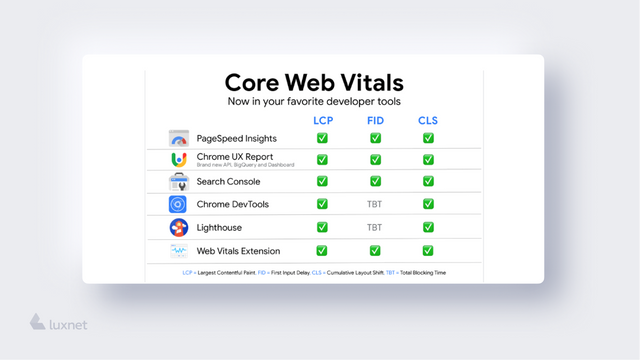
Інструменти для аналізу швидкості сторінки
Для аналізу швидкості вашого сайту та пошуку проблемних місць, ви також можете використовувати такий інструментарій:

Для оптимізації роботи сторінки та пошуку й аналізу недоліків ви також можете використати й іншу платформу WebPageTest для тестування.
TL;DR
PageSpeed - важливий фактор, який відобразиться на роботі вашої платформи і на преференціях користувача до вашого сайту. Якщо покращити показники Core Web Vitals, ви зможете загалом поліпшити якість сторінок платформи. Це, окрім всього, допоможе в ранжуванні сайтів.
Однак все вище описане - лише невелика частина того, що ви можете зробити для поліпшення якості вашого сайту. Для розуміння проблем та шляхів оптимізації конкретного сайту потрібен більш глибокий аналіз. Вже на його основі можна ухвалювати рішення щодо виправлення тих чи інших недоліків у системі. Наші спеціалісти можуть провести глибоку експертизу. У вас залишилися питання? Пишіть, наші експерти з радістю допоможуть вам!