In this article, we will tell you about the importance of page load speed and the PageSpeed Insights service - a metric from Google.
Why is PageSpeed important in 2021?
Page speed is of paramount importance for users nowadays. This indicator can provide them with a much better experience on the page.

Previously, page speed was considered only as a factor of measuring how quickly a user could see the content they were requesting. Today, PageSpeed has become a significant indicator that reflects the user interaction with the page.
For example, 47% of users expect a web page to load in no more than 2 seconds. According to Kissmetrics, if it takes more than 3 seconds for your page to load, 40% of users will leave the website. In the modern world, every second is worth its weight in gold.
Just a few years ago, Amazon discovered that slowing down a page load by only one second could cost the company $ 1.6 billion a year.
People don't want and sometimes cannot wait. Therefore, page speed is crucial for the whole business. SEO optimizers should pay much attention to this issue because as far back as 2010, Google proposed to include this indicator in one of the ranking factors for their search index.
What is PageSpeed?
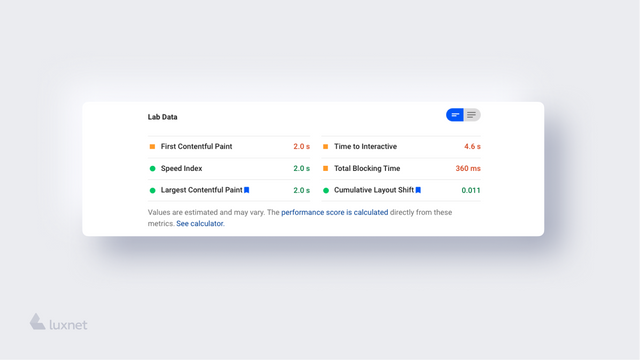
PageSpeed Insights displays page performance on both mobile and desktop devices and gives tips on improving the page.
The service provides both laboratory (aggregated data from the page of user devices) and field data about the page. This product shows the current state of the page and the load speed of all its elements. Moreover, it also generates suggestions on how to improve page performance.
PageSpeed collects data from the last 28 days and shows aggregated statistics of user interaction with the page.

How does PageSpeed Insights work?
PageSpeed measures Core Web Vitals using Lighthouse - an open-source automation tool.
When analyzing a site, Lighthouse tests the page and immediately reports how well it performs all the actions. During the synthetic test of the page display on mobiles, the system uses the Moto G4 device with rather weak characteristics.

The fact that Google uses the Moto G4 has both pros and cons. Among the disadvantages, we can point out that your performance will always be lower than in modern mobile devices because some elements can be difficult to render on the Moto G4. However, it can be turned into a technical advantage: if you fix all the shortcomings and the page loads well on this device, everything will work not just good but perfect on modern gadgets.
How to measure PageSpeed?
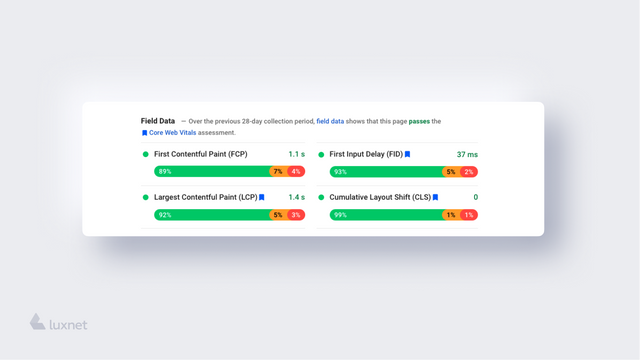
Page speed is a set of several factors responsible for the speed and smoothness of the content delivery. These factors are called Core Web Vitals. The key indicators of Web Vitals are FID, LCP, FCP and CLS.
FID. First Input Delay measures the interactivity of the page – how fast it can respond to user actions.
LCP. Largest Contentful Paint measures load performance. It shows how quickly a user can view the largest image on the first screen page, for example, the main news picture.
CLS. Cumulative Layout Shift measures the visual stability of the page, i.e. whether users experience a visual content shift when loading the page.
FCP. First Content Paint measures the time from the moment when a page starts to load till any part of the page content is displayed on the screen.
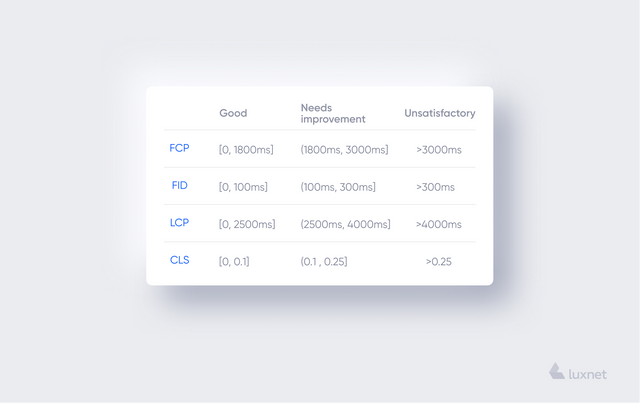
PageSpeed Insights classifies data into 3 groups and gives the following result about the page: the experience is good; it needs improvement; it is unsatisfactory.
These are the following threshold data:

How to improve Core Web Vitals?
Google considers some factors to be very important for optimal and easy work. These include the HTTPS protocol, the adaptive version of the site or a separate mobile one, the absence of elements on the page that can harm the user, as well as the absence of intrusive pop-ups.
LCP improvement
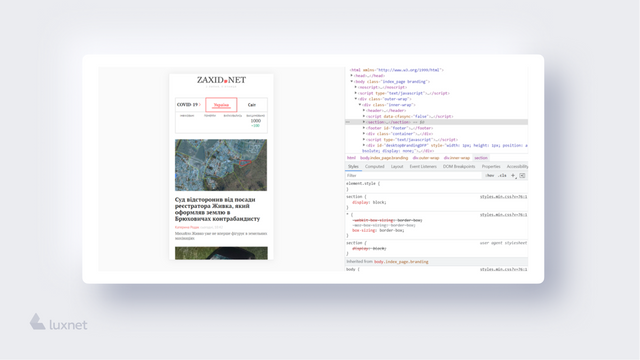
LCP measures the time it takes a page to load the largest content item (it can be an image, a background video, or a separate block of text). Its optimal value is less than 2.5 s. You can find out which item affects Largest Contentful Paint in the "Diagnostics" section of PageSpeed Insights or DevTools in Chrome. Once the item is detected, a number of optimizations are required: image size, photo quality and delivery path to the user.
CLS improvement
Cumulative Layout Shift measures whether the layout was shifting during rendering. Such shifts can occur if the content "jumps" without data input from the user. A visually stable page is rated > 01.1. To calculate this metric, Google analyzes your site and answers two principal questions: how much the shift affected the view and how far the elements moved during the shift compared to the viewport. To improve this indicator, you should analyze the content. In places having excessive shifts, use the so-called placeholder approach, e.i., reserve space for content until it is fully loaded.
FID improvement
Formally, Core Web Vital FID measures how long it takes for a browser to start processing the first user interaction with your page. This indicator is very important. The delay of the first input is the thing that can alienate the user from the page. In the modern world, every second of loading plays a role already, so the FID should be <100 ms. Typically, First Input Delay slows down the excessive use of JavaScript. This leads to the fact that the interface cannot respond to user interactions quickly and efficiently.
What else does PageSpeed Insights offer?
In general, PageSpeed Insights is an indicator of all the most important metrics of the speed of your site: images, text, how long it took for the page to load for the first time, how long it took for the largest image to appear, whether there were content shifts, how long it will take for a user to interact with the page, and so on.

All these important aspects are in three colour groups. If the indicators are marked in green, everything works fine. When they are yellow, you should improve them, if there is a possibility. When the indicators are red, the site will start to work much better after solving the problem.
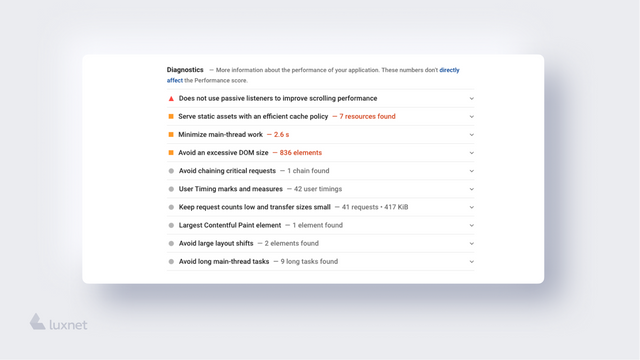
In addition to showing the speed results of your page, PageSpeed Insights will also help analyze the causes of platform underperformance.

Here are some most common factors that delay the page speed:
- too much JavaScript code;
- an excessive DOM structure;
- script execution time is too long;
- elements from the bottom of the page content that load immediately
How to improve PageSpeed?
In this section, we will pay attention to the main approaches that will help increase the speed of your site.
One of the main aspects of PageSpeed optimization is to reduce the size of all possible page elements. Also, it is equally important to shorten the execution time of scripts and styles on your page. Sometimes these are outdated libraries or polyfills in modern browsers because leading-edge browsers no longer need them.
For ten years, the Luxnet team has been working on the development and optimization of news platforms, and not only them :)). So we have prepared for you several pieces of advice on how to improve PageSpeed.
1. Lazy Load.
It is an approach that does not load data immediately but on request. At practice, it functions as follows: a user enters the page and the main data, which can be viewed immediately, is already ready for interaction. But the elements which are below are loaded only when users come closer to them by scrolling through the page.
2. Removing unnecessary scripts and updating libraries.
It is important to remove obsolete JavaScript libraries and use them as little as possible, but only when such a change is rational. However, if critical parts of the system have stable interconnections on third-party libraries and you cannot abandon them, a good step will be to upgrade the libraries.
As an example, let’s consider updating jQuery. If we look at the datasheet of releases, we can see that version 3.4 has critical changes in speed optimization. That means that when updating the library to at least this version, we will improve the speed of our page. We also recommend connecting jQuery as low as possible on the page or when needed.
3. Fonts optimization.
Obviously, it is rather hard to achieve 100% PageSpeed because it often means the abandonment of some of the functionality and simplification of the visual components of the site.
As a compromise, you can refuse from some fonts that do not have a large functional workload, i.e., you do not use them very often.
Other tips that can help improve PageSpeed
- Reduce HTML. A large number of DOM elements affect negatively the page rendering speed in the user's browser, especially on not powerful devices.
- Optimize images. Even though they are one of the key elements of every content, they take a fair amount of resources on a user device. Therefore, a good practice is to optimize their size first of all. You should also pay attention to the lazy load approach, which we wrote about above.
- Reduce the number of blocking scripts on the page.
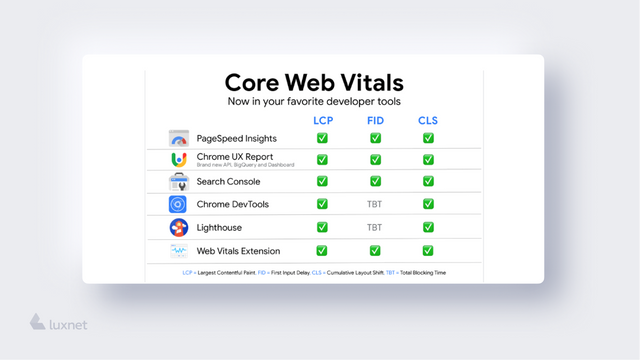
Page speed analysis tools
To analyze the speed of your site and find problem areas, you can also use this set of tools:

To optimize page performance, find and analyze any drawbacks, you can also use another platform WebPageTest.
TL;DR
PageSpeed is a significant factor that will impact the performance of your platform and the user preferences for your site. If you improve the performance of Core Web Vitals, you will be able to improve the overall quality of the platform. That will also help in ranking the sites.
However, everything mentioned above is just a little part of what you can do to improve the quality of your site. A deeper analysis is needed to understand the problems and ways to optimize a particular site. Already on its basis, it is possible to make decisions on any defects correction in the system. Our specialists can conduct an in-depth examination. Do you still have questions? Contact us, and our experts will be happy to help you!